
Content Writer
Marlyn Pereira is a Content Writer at Design Shifu. She writes blogs and articles about graphics. In her spare time, she loves tinkering with digital art and designing. She is an avid reader and is extremely passionate photographer.
Imagine you ask your graphic designer to design a creative and they send you an email, with a list of types of image file formats that you need to choose from.

If you’re one of those people sitting there staring at your screen wondering what kind of Greek or Latin PDF, PNG, and PSD is, don’t you worry. We got you! Here’s your crash course to understand what are the different types of image file formats and when they need to be used. Keep up with the lingo of graphic design!
Image files have a wide range of utility. They can be used online as a graphic and can also be printed on paper, t-shirts, etc. BUT you’re only one wrong file format away from a mishap, which is why it is important to understand the stock knowledge about image file formats in graphic design.
Let’s begin class and classify!
First up
Raster vs Vector Images

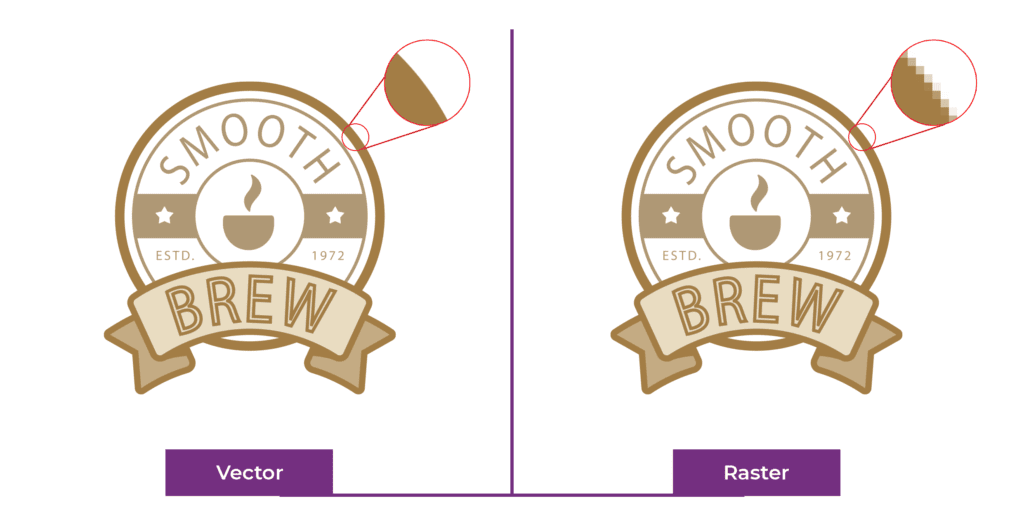
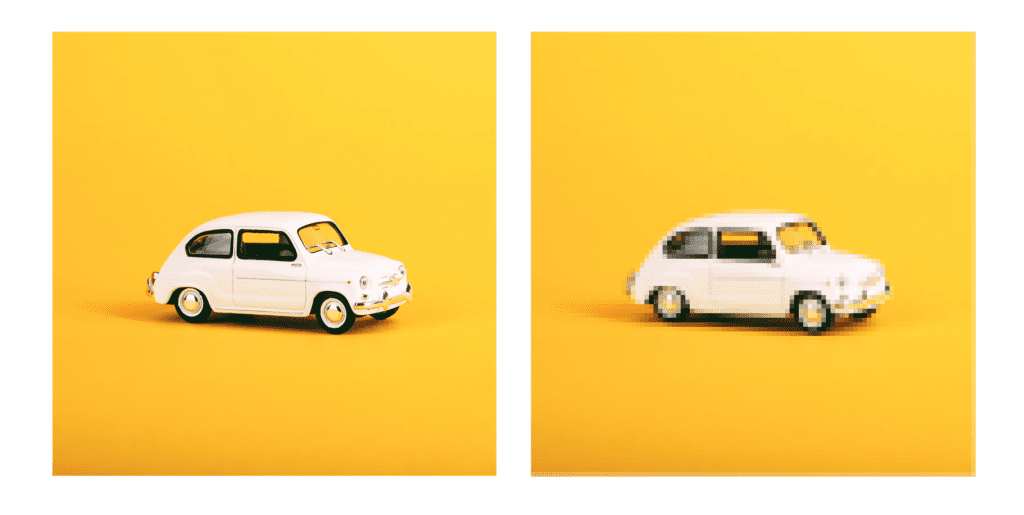
The difference between a raster image and a vector image lies in the resolution. Raster images are made up of pixels, or a particular grid of dots that are each assigned a color. So when you transform a raster image you stretch the pixels and hence… yes, you guessed it right, the image turns out to be pixelated or blurry. Raster images are best used for photographs, social media content, etc
Vector images, on the other hand, can be infinitely resized without any distortion in their resolution. They are images that are based on mathematical equations. It means that no matter how much you zoom into the image, or how large or small you make the image, the curves and the lines will remain smooth. Vectors images are used to create illustrations, technical drawings, icons, and logos.

Next
Editable files vs Finished Files
Editable files
PSD Files or Adobe Photoshop
PSD is a layered image originally created on Photoshop. It is fully editable with multiple layers and image adjustments. PSD stands for Photoshop Document and can be exported into any number of image file formats. Even if you’re minimally introduced to the world of graphic design, you know about Photoshop. They are one of the most popular image file formats.

PSDs can be used to create and edit raster images and can contain vector layers as well, with some limitations. They can be used to edit or retouch a photo. You can also use this file format to create images for your social media, banners, or email headers. You can also edit or create an animation, or a video with PSDs.
Remember: The web and printers are not PSD friendly. Always convert your file to JPEG for the web and TIFF for printing. (more on these formats ahead)
AI or Adobe Illustrator files

Adobe Illustrator is one of the most widely used programs to create graphic designs. AI is a vector image-based format but they can also include linked raster images. This type of file format is the best to create vector images which are the most easily manipulated image files. AI files can be exported to PDF, EPS, JPEG, PNG, GIF, TIFF, and PSD for further editing. Pretty handy right?
AI files can be used to create a logo design or an icon. You can also create a brand mascot or even edit a vector design with AI files.
INDD files or Adobe InDesign

Adobe InDesign or INDD image file formats are commonly used to create larger publications, like magazines, eBooks, newspapers, etc. InDesign is especially useful for documents containing multiple pages, layouts and formatting, and typography-heavy designs. Graphic designers can also include PSD and AI native files in the layout, in order to edit them later if necessary.
Before we move onto finished files, let’s look at
Lossy vs Lossless files
Depending on how the format handles your image data, every raster image is either lossless or lossy.
What does this mean?
Lossless images are exactly what they sound like. It is an image file format that captures all the data of the original file, nothing from the original file is lost, be it a photo or a piece of art. Although the file may be compressed, lossless formats will be able to reconstruct the image to its original state.
Lossy image formats might reduce the number of colors and unnecessary data in your image. Lossy files are smaller than lossless files which makes them the best format to work with online. However, the compression that comes with lossy files can reduce the quality of your graphic design along with the file size.
Finished Files
JPEG or JPG
JPEG is a widely used image file format in graphic design for photos, email graphics. It stands for Joint Photographic Experts Group and is a lossy raster format, that is, JPEG images decrease the file size tremendously and in this process increases the pixelation the more the image is compressed.
The reduced size of the file can help in many ways. You can use JPEG files if you want to send a quick preview to your client. JPEG files are ideal for web images that need to be downloaded quickly. They are also perfect for editing and printing

There are some limitations to JPEG file formats. JPEG files are flat images and all the edits get saved into one layer. So if you need a layered editable image, go for PSD. JPEGS must have a solid background, as they don’t have a transparency channel.
PNG
PNG stands for Portable Network Graphics and is a lossless raster format. PNG can display higher color depths and supports transparent backgrounds in graphic designs. You can use PNG image file formats for line drawings, logos, icons, and files with limited color information, as this file type works best with a small color palette.

PNG graphics are best on screen. If you can most definitely print a PNG but a JPEG file would be much better for printing. Another limitation of PNG files is that the file size tends to be very large because it is a lossless raster format. Ask your graphic designer to go with JPEG if you’re working with photos on the web
TIFF
TIFF stands for Tagged Image File Format and is primarily used in photography and desktop publishing due to its extremely high quality. If you want to print high-quality print graphics, use TIFF. TIFF files are best to work with if you want a high-quality scan of a document, photo, or artwork.

GIF
GIFs are a popular web image file format used for social media posts, animated graphics, email images, etc, and let’s not forget the reaction image trend with GIFs that is the rage right now.

Other than meme material, GIFs are lossless and can be exported in a number of highly customizable settings that reduce the number of colors and image information. This leads to a reduction in the file size.
GIFs can be used to create a web animation or a graphic design that needs a transparent background. GIFs can be shrunk tremendously and if you need a small file, they’re pretty handy.
And lastly…
PDF stands for Portable Document Format and it is an electronic image that can feature text, images, and graphics. The file format works for both print and digital documents. PDFs have a great vector foundation, which is great for logo designs etc, but it can also display raster graphics.

One perk of PDF almost becoming a universal file format is that if your graphic designer saves your vector logo design in PDF format, you can view it without any design editing software.
So here it is, your crash course in graphic design jargon. Now you can easily choose in which image file format you want your graphic design to be delivered. And you can use this knowledge to flex in front of your designer!

Jokes aside, we really hope you are a little less lost since when you started reading this article!
Bonus:
Another shortcut to mastering your graphic design knowledge and creating awesome graphic designs is – wait for it – Just Don’t!
Let Design Shifu do it for you.
Design Shifu clients won’t need this since our designer aka Shifu is always around to help, and we send in the editable source file for each of their design requests.
Getting your designs is a hassle-free process with Design Shifu, as we offer unlimited design requests and unlimited revisions! We create flyers, banners, logos, t-shirt designs, illustrations, social media posts, and all this on-demand with a 24-48 hour turnaround time!
Check out our portfolio or subscription plans to know more!



